Contents
いまスマホの所有率は約7割超に
いまホームページのスマホ対応を始めるべき理由とスマホサイトの実例を紹介します。
多くの企業・団体がWebサイトのスマホ対応を進めています。
2015年末時点でスマホの所有率は70%、タブレットの所有率は28%となっています。
20代のスマホ所有率に至っては94%という調査結果もあり、WEBマーケティングの
世界では絶対無視出来ない所有率となっていることがわかります。
皆さんもちょとした調べ物だったらPCよりスマホで
という場合が多いのではないでしょうか?
そしてスマホで何か調べ物をしたとき、文字が小さくて見にくい、
うまくタップできない、コンテンツが表示されない・・・
そんな状態でガッカリした経験はありませんか?

Googleも推奨するモバイルフレンドリー
モバイルフレンドリーとはスマートフォンの表示に最適化させる事ですが、
GoogleのWeb検索では、スマホ対応しているサイトを優遇し、
検索結果一覧の表示順位を決めるランク付けに有利な評価をしています。
これは以前このブログでもお知らせした通り2015年4月に行われた
アップデートから適用されています。
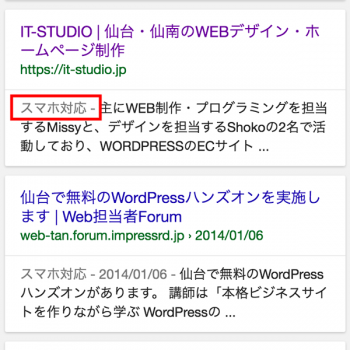
対応サイトには検索結果一覧には「スマホ対応」というラベル表示があり、
ユーザーもひと目で見やすいサイトだということがわかります。
実際にご自分のサイトがスマホ対応できているかは、「Google
モバイルフレンドリーテスト」のページからすぐに確認できます。
スマホ対応の基準は、
・Flashなどのソフトウェアを使用していないこと
・リンクボタン等が十分な余白を持って置かれていること(タップしたときに押しやすい)
・ズームしなくても読めるテキストサイズ
といった内容等が評価基準になっています。
この検索のランク付けは逆に言うとスマホ対応出来ていないサイトの順位を落としますよ〜 ということ。

スマートフォンから「仙台 WORDPRESS」で検索したITスタジオ。
きちんと「スマホ対応」になってますね。
レスポンシブデザインという方法
Webサイトをひとつ運用するのにも結構な時間を費やす中で、スマホサイトまで・・
となると作るのも更新するのも2倍以上!
時間とお金に余裕があればそれでも良いのですが、多くの方は出来るだけ
シンプルにWEBサイトを維持したいと考えていると思います。
(私もその一人です)
そんな人のためにあるのが「レスポンシブデザイン」というWeb技術です。
レスポンシブデザインでは、見る端末の画面サイズによって
自動的にレイアウトを調整してくれるので、小さな画面のスマホで見れば、
スマホ用のレイアウトに自動調整してくれます。
これでPC版とは別にサイトを制作する必要はなく、ひとつのサイトで
「PCもスマホもタブレットも対応」したことになり大変便利です。
またGoogleもこのレスポンシブデザインを推奨しています。
実際にPCサイト閲覧中にブラウザのウィンドウを狭めると、タブレットや
スマホで見た状態を確認できます。
横に並んでいたコンテンツが縦並びになったり、背景で再生されていた動画などが
非表示になったり、シンプルで見やすい状態になります。

レスポンシブデザインの実例
レスポンシブデザインとは、PC用のWebだけでなく、スマートフォンやタブレットで
表示させた際にも、
それぞれの画面サイズに合わせたデザインで表示することができるサイトのことです。
上の動画はレスポンシブのサイトがどの様に表示されるかを示したものです。
ウインドウの幅を狭めるにつれPC向け→タブレットサイズ→スマホサイズと
コンテンツが自動的にレイアウトされ、文字の大きさや余白まで自動調整されます。
もちろんこのITスタジオホームページもレスポンシブデザインです。
スライドショー等も各端末に合わせて作り込んでおります。
レスポンシブデザインのメリット
- デザインが表示端末の大きさによって変えられ、読みやすい
- デザインが変わってもコンテンツが同じ内容なので内容の修正、更新が回でOK!
- どのデバイス用のページもURLが同一になり、SEOに有利です。
- CSSで対応が可能であり、複雑なJavaScriptを使わずに実装できます。
- まとめて1つのサイトとして作れるため、「スマートフォンサイト」の予算がPCサイトに含まれる。
レスポンシブデザインのデメリット
- CSSのデザインが複雑になる為、実装と確認の工数が掛かります。
(1つのページでPC・タブレット・スマホ画面の確認が必要です) - 表示サイズによってレイアウトが崩れる事もあり、それを想定したデザイン構成力や経験が必要になります。
- モバイルサイトでもフルサイトを読み込むので転送データ量が重くなることがあります。
(ITスタジオでは画面サイズに応じて読み込む画像サイズを変更し対応しています)
この様にレスポンシブデザインにはデメリットもありますが、それを補ってあまりある多くのメリットがあります。そのため近年採用するサイトが急増しているのです。
このレスポンシブデザインが今後もしばらくはWEBデザインの主流であるのは間違いありません。
ポイント
・現在のホームページの訪問者の7割はスマートフォンでサイトを閲覧しているので、スマートフォン向けに最適化されたホームページが必要。(Googleの検索ランクにも影響します)
・今ホームページを新規制作、変更したりする場合はスマホでもPCでもタブレットでも端末を選ばないレスポンシブデザインがおススメ!
ちなみにITスタジオのホームページは開業以来一貫して追加料金無しで全てのページがレスポンシブ対応ですよ。