WordPressで作られたサイトをサーバー移転する際や特定の記事のみ他のサイトに移す時デフォルトで用意されているエクスポートだとアイキャッチ画像が引き継がれません。
巷ではCSVでエクスポート等が紹介されていますが、現在のブログはWORDPRESSのコアの一部になっていますのでより安全に確実にブログを移行する方法をご紹介します。
Contents
デフォルトのエクスポートではアイキャッチが入らない
[ツール]から呼び出せる標準のインポート、エクスポート機能だとアイキャッチが入りません。これはWORDPRESSの仕様の問題で、アイキャッチには別のPOST_IDが割り当てられている為です。
アイキャッチを上手くエクスポートするには一工夫必要です。
エクスポートはWORDPRESS標準のエクスポート機能と Export Featured Images で完璧!
4年以上更新されていないプラグインですが、大丈夫! WORDPRESS4.9でも動きます。
まずプラグインを移行元のサイトにインストールします。
最初に標準エクスポートを使う
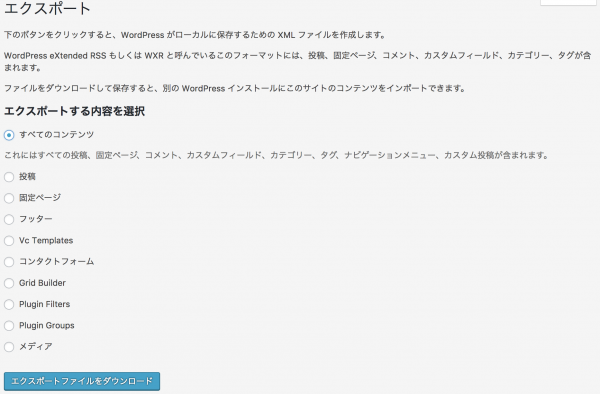
最初は移行元のサイトで「ツール」→「エクスポート」と選択して投稿をxml形式でエクスポートします。
WordPress eXtended RSS 通所WXR と呼んでいるこのフォーマットには、投稿、固定ページ、コメント、カスタムフィールド、カテゴリー、タグ、作成者情報が含まれます。

投稿にチェックを入れ、ブログ記事のxmlファイルをダウンロードします。
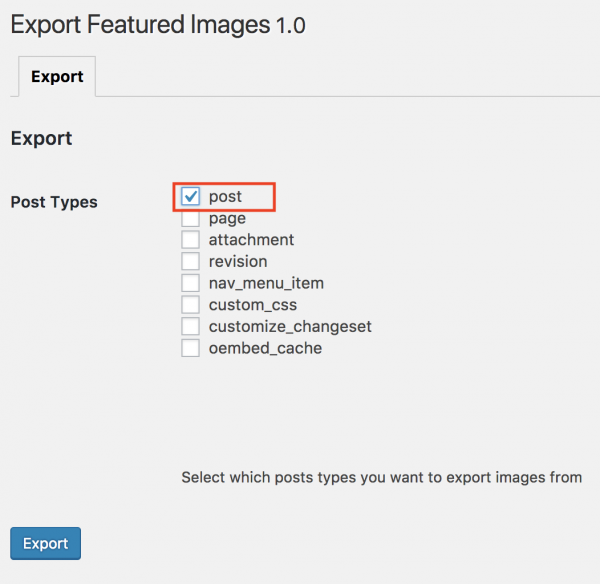
ダウンロードが完了したら次はアイキャッチをエクスポートします。「ツール」→「Export Featured Images」を選択します。

Export画面で「post」にチェックを入れてください。

最後に「Export」を押してxmlファイルをダウンロードしてください。
アイキャッチのエクスポートはブログ本文と同じく画像はダウンロードされません。あくまで画像パスの情報です。
移行先のサイトに画像は別途コピーしておいてください。
移行先で2つのxmlファイルをインポートする
移行先のサイトで「ツール」→「エクスポート」を選択して先ほどダウンロードしたブログのxmlファイルをインポートします。
インポートが成功したら次にアイキャッチのxmlファイルもインポートします。
これでブログのほぼ全てが新しいサイトにインポート出来ました。
まとめ
数記事だけの移行であればマニュアルでアイキャッチを再設定することも可能ですが記事数が多くなるとなかなか厳しい。
そんな中、海外のWORDPRESフォーラムで紹介されていたのが今回の手法。
エクスポートに使うのは標準の機能+4年前のプラグインですが、凄く役に立ちました。
インポートに関しては標準の機能のみを使いますので安定しており、不具合が起きる可能性も少ない方法です。
エクスポートの際にカテゴリや制作者別で細かく移行出来るのもメリットです。
お役にたてればこりゃ幸い。
ではまた。