WPBakery Page Builder (旧Visual Composer)はWORDPRESSで最も普及したページビルダーで、全世界で200万サイト以上で使用されています。
このドラッグアンドドロップのページビルダーを使用して簡単にレイアウトを作成!
コーディングスキルはほとんど必要ありません!
今回は主にバックエンドエディタで知っていると得するテクニックをお伝えしたいと思います。
手作業でレイアウトをコーディングした場合にどれくらいの時間を費やしているかに気付きましたか?
もうショートコードやCSSで試行錯誤する必要はありません!
※注意:ここで紹介するVisual ComposerはiTスタジオのカスタマイズも若干入ってますので、一般の物とレイアウトや翻訳が違う場合があります。
Contents
バックエンドエディタの使い方
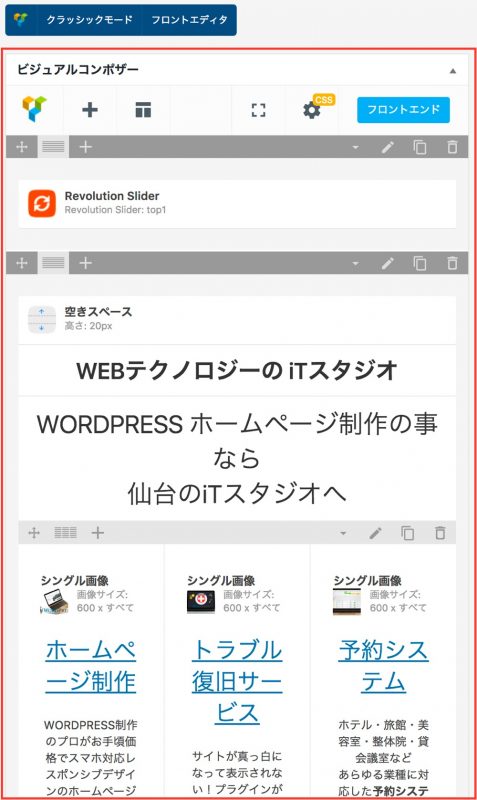
こちらが当サイトのトップページをバックエンドエディタで見たショットです。

iT-STUDIOホームページも基本的にはVisual Composerで構築しています。
こんな感じに作ってあるんですね〜。
これらのパーツをひとつひとつ解説していきます。
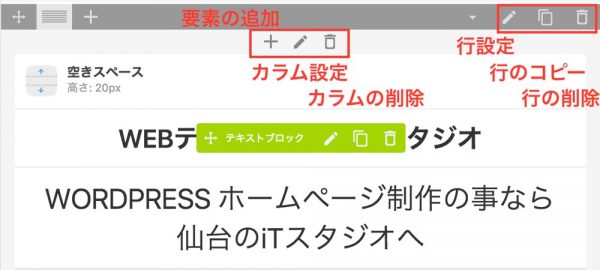
各パーツのボタン配置は以下の様になっています。

各アイコンの動作
各要素の編集
各要素のコピー
各要素の削除
各要素の追加
各要素の移動(ドラッグで移動)
詳しい説明も不要なくらい。ご覧の様に分かりやすいインターフェイスで直感的に操作出来るようになっています。
要素とは?
要素とはテキストや画像、ボタンなどのパーツの事を言います。
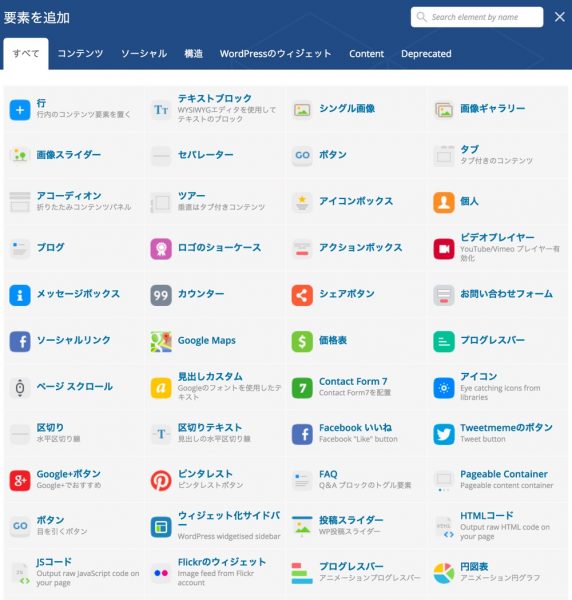
基本的には+ボタンを押すと要素の追加画面が表示されます。
Visual Composerではこのような様々な要素を使ってページを組み立てて行きます。

標準でもこんなに要素が用意されています。
これなら誰でも簡単にページを組み立てる事が出来ますね。
行(ROW)
行(ROW)は最も基本的な要素で、一言でいうと入れ物です。
(divと同じだと思ってください)


このセクションでは行(ROW)全体のレイアウトやPadding(余白)などを設定できます。
最新バージョンでは背景画像や動画などの設置も簡単に出来ます。
更にデザインオプションタグではCSSコード無しで細かくカスタマイズ出来ます。
腕に自信のある方は、是非色々と弄ってみてください。
テキストブロック
テキストボックスは最も良く使われる要素です。

テキストブロックには文字や以外にもショートコードと入れたり、HTMLの要素を入れたりも出来ます。

基本は文字入力エリアに文字を打ち込みます。エディタを利用して見出しや画像を入れることも出来ます。
最後に変更保存を押せば変更が確定されます。
上級テクニック
ElementID欄にはCSSのIDを、Class欄にはCSSのクラスを入力することが出来ます。これにより要素を個別にカスタマイズ出来ます。
入力の際には#や.の記号は不要です。
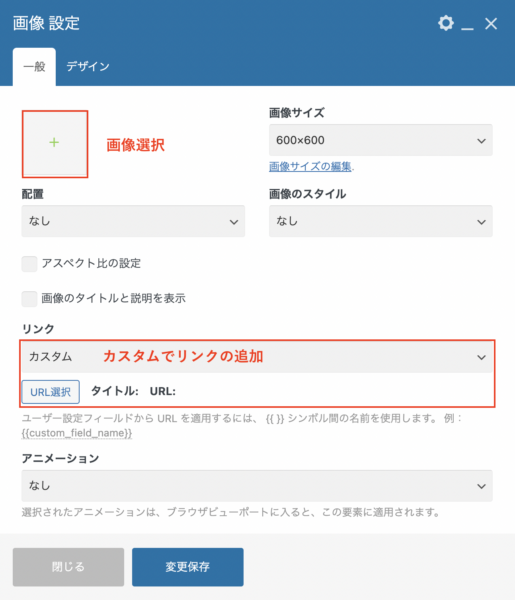
画像(Image)
画像はその名の通り、画像を表示させるための要素です。
テキストブロックに次いで使用頻度が高い要素となります。


・+ボタンで画像の選択が出来ます。
・画像の配置は右、左、中央から選択できます。
・画像サイズはそのページに適したサイズを選択します。バナーなら600x600がお勧め。
・リンクの追加が可能です。カスタム→URL選択で移動先URLを入力
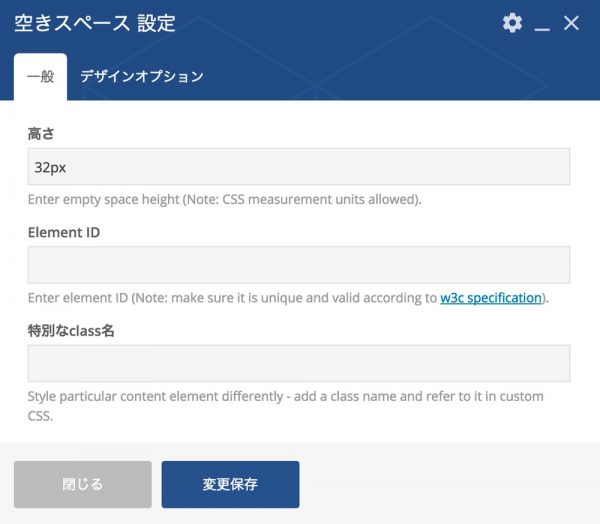
空きスペース

これはその名の通りページに余白を追加します。
文字や写真がギュッと詰まっているとゴチャゴチャして見難くなりますので適度な余白を追加していくのが最近のデザイン傾向です。

・高さ欄に高さをピクセルで入力します。
・IDやClassを設定してCSSで装飾する・・なんて使い方も出来ますよ。
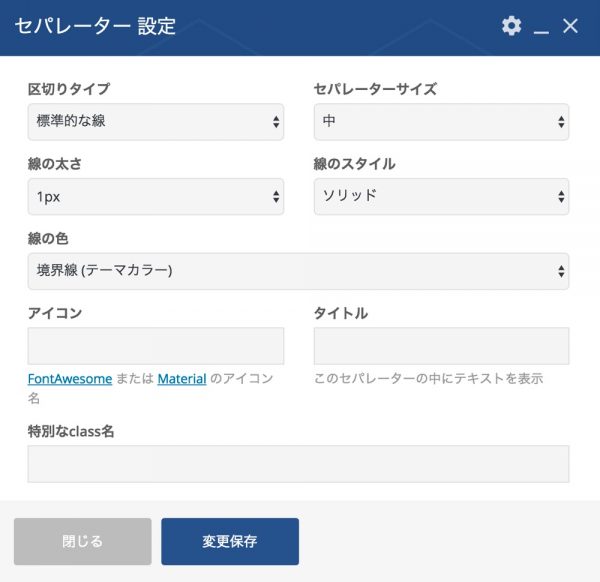
セパレーター

こちらは空きスペースと同じ様な感じで、余白をもったセパレーターラインを追加します。

・線の太さはピクセルで入力します。
・線のスタイルでは実線の他、破線や点線なども選べます。
・線の色ではRGB形式で色を指定します。
・アイコンはFont-Awesomeが利用出来ます。
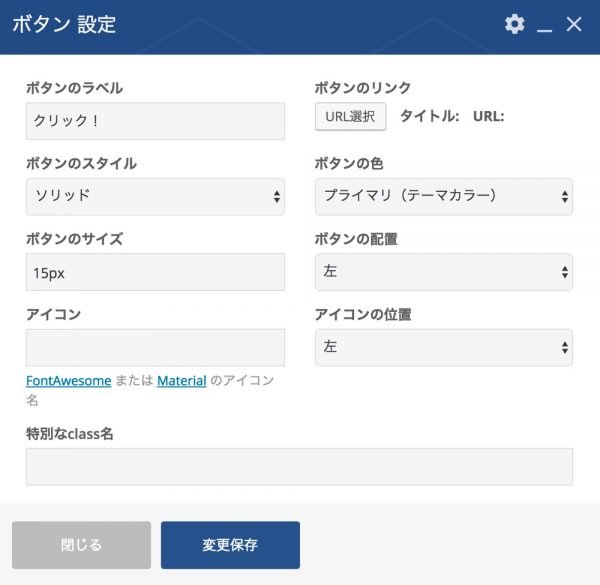
ボタン

これも分かりやすく、名前の通り様々なデザインのボタンを追加出来ます。

・ボタンのラベルにはボタンに表示するテキストを入力します。
・ボタンのスタイルで外観を選べます。
・ボタンのサイズでボタンの大きさを変える事が出来ます。
・アイコンはFont AwesomeやMaterialアイコンのコードを入力します。(なくてもOK)
・ボタンのリンクにはボタンをクリックした際のリンク先を設定します。
・ボタンの色も自由に変えることが出来ます。
アイコン

アイコン要素はその名の通りWEBアイコンを表示させるための要素です。

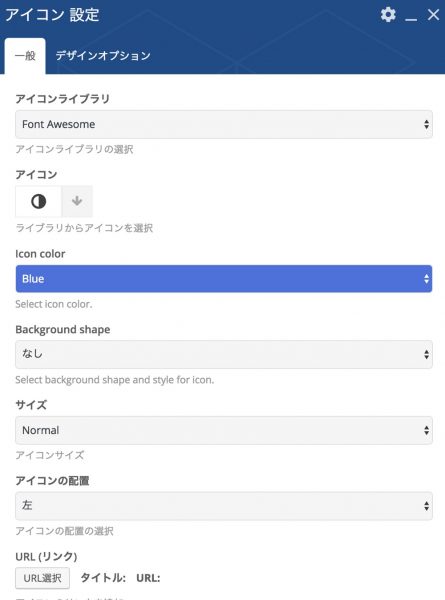
・アイコンライブラリはFont AwesomeとMaterialから選択出来ます。
・色やサイズ、位置も自由に選択出来るのでお気に入りのアイコンを表示させてみましょう。
HTMLコード、JSコード

この2つはちょっと特殊な要素。

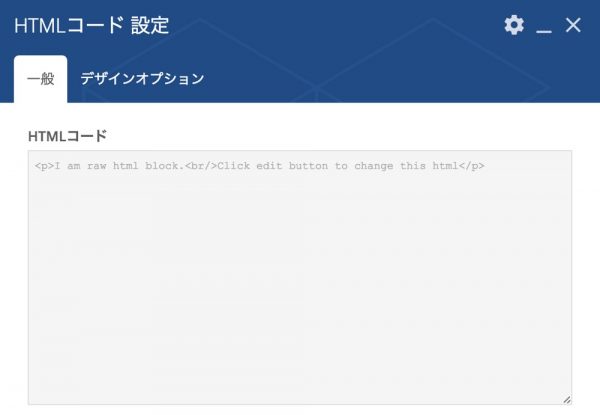
HTMLやJSコードはテキストブロックにも入力出来ますが、たまにWORDPRESSの自動変換でうまくコードが動かない場合があります。
そんな時にこの要素にコードを入力することで、自動変換の影響を受けずにコードを走らせる事が可能になります。
Javaやちょっと凝ったHTMLなんかはこの要素を使いましょう。
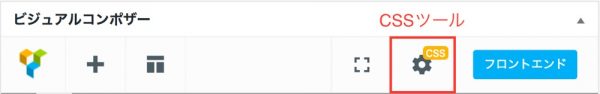
CSSツールを使おう

画面上部にあるCSSツール。
これにはCSSを入力することが出来ます。これだけだと大した機能じゃないみたいですが、
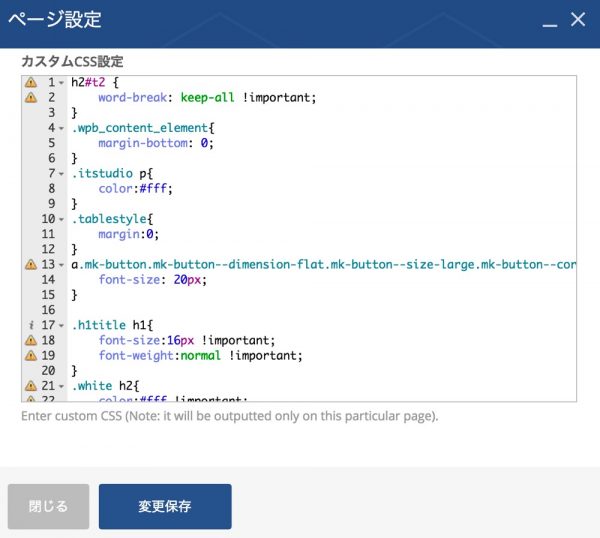
Visual ComposerのCSSツールの特徴は何と言っても、現在編集中のページにのみ反映出来るということ。
WORDPRESSの場合は通常style.cssを編集します。ただこれだとサイト全体にCSSが反映されてしまいますね。Page Builder のCSSツールはその1ページだけに反映されるので、使い方によっては大変便利です。

こんな感じで、トップページにのみ反映させるスタイルを書いたり出来ます。
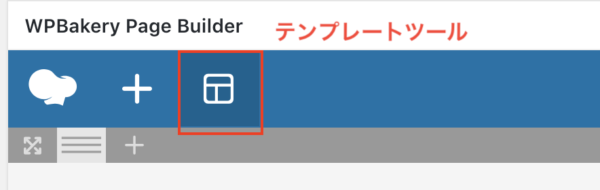
テンプレート機能でよく使うブロックをコピペする
画面上部メニューにあるテンプレートボタン。

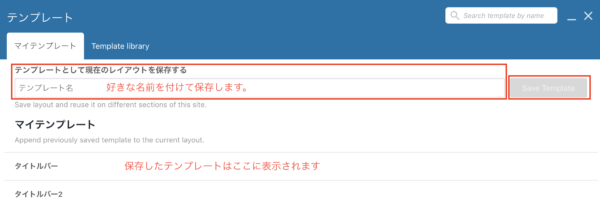
このボタンを押すとテンプレート画面が開きます。
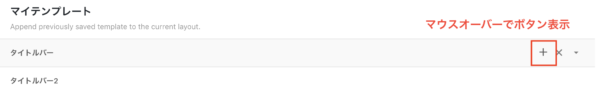
よく使うレイアウトなどはここで名前を付けて保存しておくと良いでしょう。

保存したテンプレートは他のページでも簡単に呼び出す事が出来ます。
マウスオーバーで表示される「+」ボタンを押すと作成中のページの一番下に登録したテンプレートが挿入されます。

この機能でページのタイトルバーなど、ページによって微妙に中身の変わるセクション等の構築が楽になります。
以上 Visual Composer(VC)の基本的な使い方と便利なTips。いかがでしたでしょうか?
あなたもこのVCをうまく使いこなして素敵なサイトを作ってくださいね。