ROWの構造
このページは実際にVisual Composerを使って作られています。
PCとスマートフォンで見た時にROWとColumnの関係がどのように変化するかも確認して見てください。
ROW + 2Column
Column
Column
ROW + 3Column
Column
Column
Column
ROW + 4Column
Column
Column
Column
Column
ROWはdivと同じブロック要素です。(オレンジの部分)
ROWの中には更に1つだけ子要素のROWを作る事が出来ます。(水色の部分)
そしてROWの中にある横の構成要素が「Column」(カラム)です。(緑色の部分)
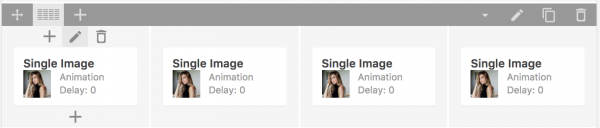
親ROWを分割して4カラムにして画像を配置したもの




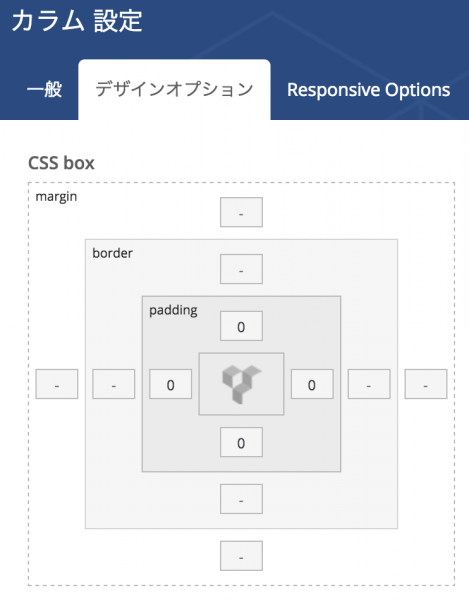
カラム間のギャップは カラムの編集 > デザインオプションから padding margin などを細かく設定出来ます。


カラム間のpaddingを全てゼロにしたのが以下。




このように画像が隙間なく配置されるようになりました。
Visual Composerを使いこなす第一歩は、ROWとColumnの関係をしっかり理解することから始まります。



















