ボタンでカラーやサイズを選択できるWooCommerceのバリエーション商品追加方法です。

事前準備
使用するプラグインはWooCommerce6とVariation Swatches for WooCommerce

この手のプラグインは多数ありますが、安定性や更新頻度、信頼性ではVariation Swatches for WooCommerceがピカイチです。無料版でも基本的な機能が全て使えます。
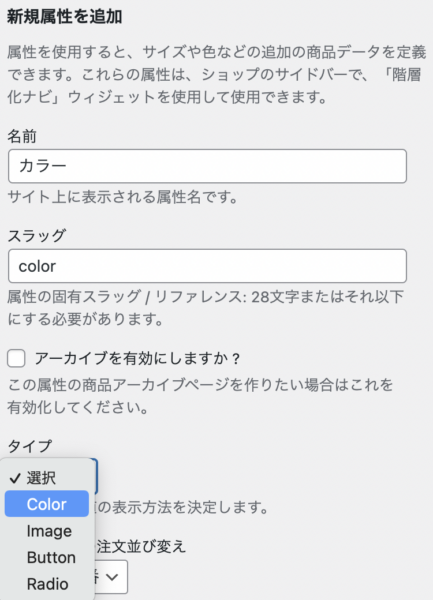
プラグインを有効化したらサイドメニュー → 商品 → 属性メニュー からカラーとサイズをあらかじめ登録しておきます。

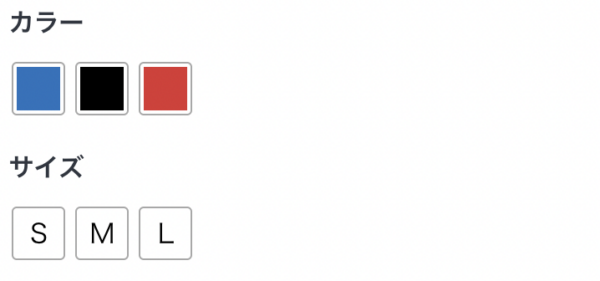
カラーのタイプは「Color」にするとカラーパレット設定が可能になります。
サイズのタイプは「Button」にしました。

カラーの条件設定メニューでカラーコードを指定しておくとその色のボタンが商品ページに表示されるので事前にしっかり登録しておきましょう。
これで事前準備は終わりです。
WooCommerceバリエーション商品登録方法
続いて商品登録に進みます。
左メニュー → 商品 → 新規追加とクリックします。
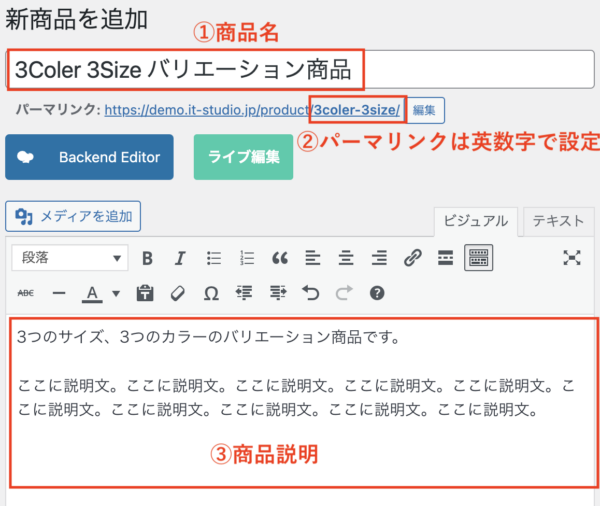
①商品名を入力します。SEOを考えるならば商品名に関連するキーワードを追加する事をおすすめします。全体で20〜30文字前後が良いでしょう。
②パーマリンクは通常商品名と同じものが入りますが、日本語だとSNSなどでのシェアがうまく行かなかったりするので英数字に直します。
③商品説明を入れます。

続いて
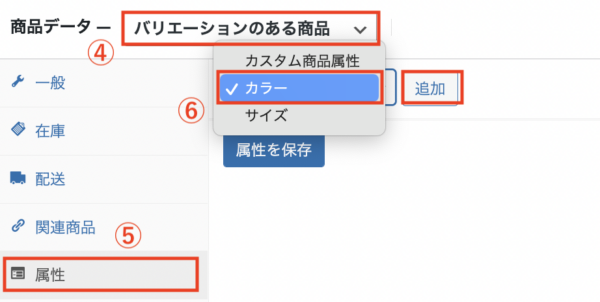
④「商品データ」→「バリエーションのある商品」を選択
⑤「属性タブ」を選択
⑥「カラー」を選択して追加をクリックします。

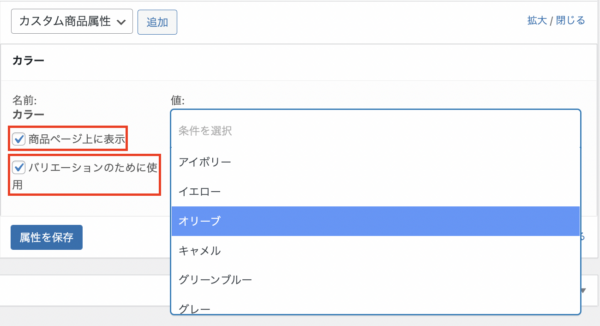
「商品ページ上に表示」と「バリエーションのために使用」にチェックを入れ、希望のカラーを選択します。

今回はブラック、ブルー、ホワイトにしました。
最後に「属性を保存」をクリックして保存します。
同様にサイズも追加していきます。

サイズを追加し、「商品ページ上に表示」と「バリエーションのために使用」にチェックを入れ、「すべて選択」をクリックします。(サイズは登録した3サイズ全て使うため)
もちろん個別に選んでもOKです。

サイズも「属性を保存」をクリックして保存します。
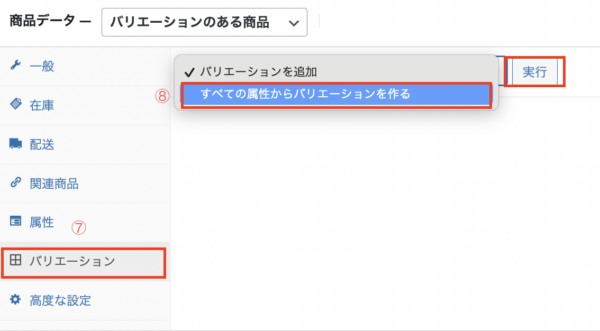
⑦続いて「バリエーション」タブをクリック。

⑧「すべての属性からバリエーションを作る」を選択して「実行」をクリックします。

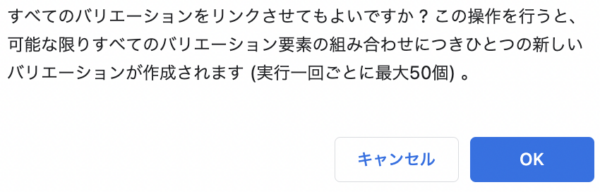
こんな感じの警告が表示されますのでOKをクリック。

これで3カラー × 3サイズ 全9種類のバリエーションが作られました。
バリエーションは登録した属性の乗算で作られます。
5カラー X 5サイズだと全25種類になりますので、属性はよく考えて無理のない範囲で設定してください。あまりに多い属性の場合は商品を分けた方が良いです。
バリエーション毎の商品設定
各バリエーションの右上の▼ボタンで編集画面が表示されます。
シングル商品と同じ要領で各項目を設定してください。

アイキャッチを登録しておけば、商品バリエーションを選んだ際にその写真が表示されます。
在庫管理をする場合は、在庫管理にチェックを入れ、在庫数を設定してください。
商品価格も設定しておかないと表示されないので忘れずに。
これをバリエーション分だけ入力、設定していきます。
ひとつひとつは簡単でも数が増えると結構大変な作業です。ふぅ…
最後に商品画像とギャラリー設定を行います。

商品ギャラリーには各バリエーションの商品で使った画像と同じものを登録しておきます。

これでバリエーションのある商品の登録ができました。
実際のデモは↓