Welcartカスタマイズの忘備録
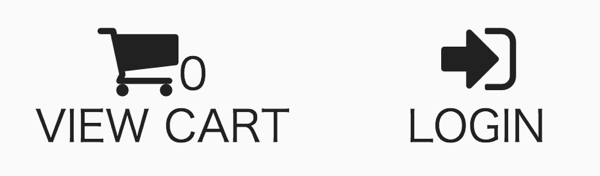
ログインしていない場合

ログイン指定ない場合はカートアイコンとログインアイコンを表示させます。
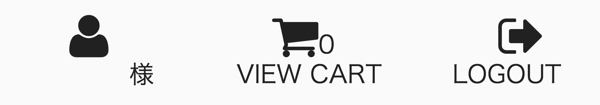
ログイン中の場合

ログイン中の場合はカートアイコンに加えユーザー名とログアウトアイコンを表示させます。
ログイン中かどうかを判断させる為、フィルターフックを使います。
//ログイン・ログアウト文字を変更 functions.phpに追記
function usces_loginout_ico( $out = '') {
global $usces;
if ( !$usces->is_member_logged_in() )
$res = '<p class="logon"><a href="' . apply_filters('usces_filter_login_uri', USCES_LOGIN_URL) . '" class="usces_login_a"><span class="logina"><i class="fa fa-sign-in fa-2x"></i></span>LOGIN</a></p>';
else
$res = '<p class="logout"><a href="' . apply_filters('usces_filter_logout_uri', USCES_LOGOUT_URL) . '" class="usces_logout_a"><span class="logouta"><i class="fa fa-sign-out fa-2x"></i></span>LOGOUT</a></p>';
if( $out == 'return' ){
return $res;
}else{
echo $res;
}
}
アイコンを表示させたい所に次のコードを挿入。CSSで体裁を整えて完了です。
//ユーザーデータ・カート・ログイン(ログアウト)を表示させる
<div class="subnavi">
<?php if(usces_is_membersystem_state() || usces_is_cart()): ?>
<div class="s-clearfix">
<?php if(usces_is_membersystem_state()): ?>
<?php if(usces_is_login()): ?>
<div class="member-b"><a href="<?php echo USCES_MEMBER_URL; ?>" class="user"><span class="usera"><i class="fa fa-user fa-2x"></i></span><?php usces_the_member_name(); ?>様</a>
</div>
<?php endif; ?>
<?php endif; ?>
<div class="cart-b">
<a href="<?php echo USCES_CART_URL; ?>" class="cart"><?php _e('VIEW CART','usces') ?><span class="totalquantity"><i class="fa fa-shopping-cart fa-2x"></i><?php usces_totalquantity_in_cart() ?></span></a>
</div>
<div class="logout-b"><?php usces_loginout_ico(); ?>
</div>
</div>
<?php endif; ?>
</div>