PINPOINT BOOKING SYSTEMでの日付フォーマットは
MMDDYYYY (米国)
DDMMYYYY (ヨーロッパ)
の2通りしか選べません。
この日付フォーマットを日本に対応させた形式で表示させる方法です。
フックなどは用意されていないので、ファイルを個別にカスタマイズして行きます。
予約カレンダーの日付フォーマット変更
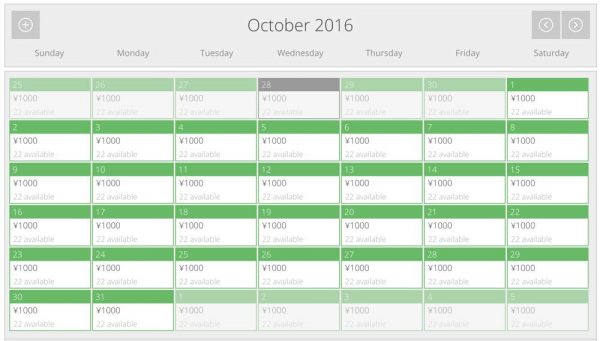
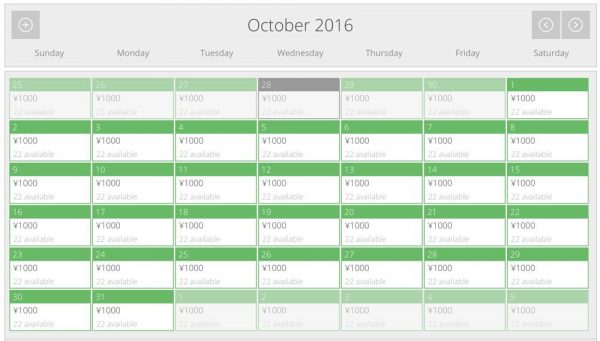
カレンダーの日付表示を日本式に変更します。
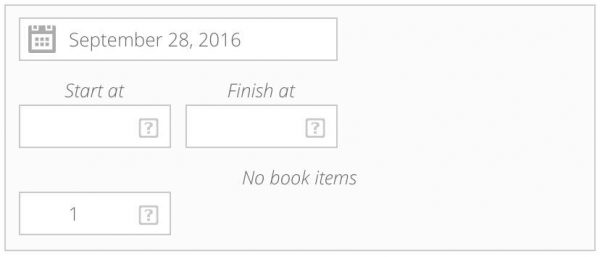
変更前


これはこれでカッコイイんだけど日本語じゃなきゃ嫌だというお客さんの為に・・
カレンダーはJava Scriptで動的に書き換えています。
dopbsp/assets/js/jquery.dop.frontend.BSPCalendar.js
809行目あたりのこの部分を・・
if (Container.width() <= 400){
$('.DOPBSPCalendar-navigation .dopbsp-month-year', Container).html(DOPBSPFrontEnd.text(ID, 'months', 'names')[(methods_calendar.vars.currMonth%12 !== 0 ? methods_calendar.vars.currMonth%12:12)-1]+' '+methods_calendar.vars.currYear);
}
else{
$('.DOPBSPCalendar-navigation .dopbsp-month-year', Container).html(DOPBSPFrontEnd.text(ID, 'months', 'names')[(methods_calendar.vars.currMonth%12 !== 0 ? methods_calendar.vars.currMonth%12:12)-1]+' '+methods_calendar.vars.currYear);
}
この様にします。
if (Container.width() <= 400){
$('.DOPBSPCalendar-navigation .dopbsp-month-year', Container).html(methods_calendar.vars.currYear+'年'+DOPBSPFrontEnd.text(ID, 'months', 'names')[(methods_calendar.vars.currMonth%12 !== 0 ? methods_calendar.vars.currMonth%12:12)-1]);
}
else{
$('.DOPBSPCalendar-navigation .dopbsp-month-year', Container).html(methods_calendar.vars.currYear+'年'+DOPBSPFrontEnd.text(ID, 'months', 'names')[(methods_calendar.vars.currMonth%12 !== 0 ? methods_calendar.vars.currMonth%12:12)-1]);
}
表示順番を入れ替えて、年と日等を追加しています。
さらに900行目あたりのこの部分がカレンダー日付の初期値なので
if ($('.DOPBSPCalendar-navigation', Container).width() <= 400){
$('.DOPBSPCalendar-navigation', Container).addClass('dopbsp-style-small');
$('.DOPBSPCalendar-navigation .dopbsp-month-year', Container).html(DOPBSPFrontEnd.text(ID, 'months', 'names')[(methods_calendar.vars.currMonth%12 !== 0 ? methods_calendar.vars.currMonth%12:12)-1]+' '+(new Date(methods_calendar.vars.startYear, methods_calendar.vars.currMonth, 0).getFullYear()));
}
else{
$('.DOPBSPCalendar-navigation', Container).removeClass('dopbsp-style-small');
$('.DOPBSPCalendar-navigation .dopbsp-month-year', Container).html(DOPBSPFrontEnd.text(ID, 'months', 'names')[(methods_calendar.vars.currMonth%12 !== 0 ? methods_calendar.vars.currMonth%12:12)-1]+' '+(new Date(methods_calendar.vars.startYear, methods_calendar.vars.currMonth, 0).getFullYear()));
}
こうします。
if ($('.DOPBSPCalendar-navigation', Container).width() <= 400){
$('.DOPBSPCalendar-navigation', Container).addClass('dopbsp-style-small');
$$('.DOPBSPCalendar-navigation .dopbsp-month-year', Container).html((new Date(methods_calendar.vars.startYear, methods_calendar.vars.currMonth, 0).getFullYear()+'年')+DOPBSPFrontEnd.text(ID, 'months', 'names')[(methods_calendar.vars.currMonth%12 !== 0 ? methods_calendar.vars.currMonth%12:12)-1]);
}
else{
$('.DOPBSPCalendar-navigation', Container).removeClass('dopbsp-style-small');
$('.DOPBSPCalendar-navigation .dopbsp-month-year', Container).html((new Date(methods_calendar.vars.startYear, methods_calendar.vars.currMonth, 0).getFullYear()+'年')+DOPBSPFrontEnd.text(ID, 'months', 'names')[(methods_calendar.vars.currMonth%12 !== 0 ? methods_calendar.vars.currMonth%12:12)-1]);
}
これでカレンダーの日付は日本式になりました。
次は予約確認部分の表示変更です。
3814行目あたり・・
//return methods_calendar.data['dateType'] === 1 ? DOPBSPFrontEnd.text(ID, 'months', 'names')[parseInt(month, 10)-1]+' '+day+' '+year:
こんな感じに変更します。
return methods_calendar.data['dateType'] === 1 ? year+'年'+DOPBSPFrontEnd.text(ID, 'months', 'names')[parseInt(month, 10)-1]+' '+day+'日':
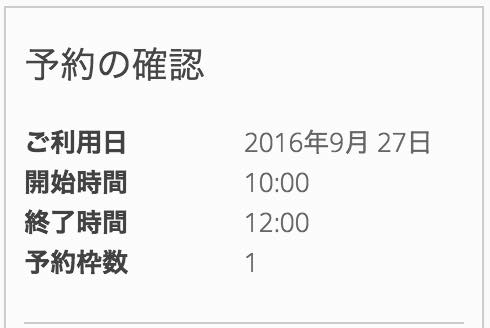
変更後


これですっかり日本式に。
この部分を変更しても表示を書き換えているだけなので予約システムには何ら影響はありません。
フロントエンドの表示に関しては他の部分もこんな感じで日付フォーマットを日本式に変更していきます。
(バックエンド側も基本的には同じやり方で対応出来ます)
自動返信メールの日付フォーマット変更
次は自動返信メールの|DEDAIL|内のフォーマット変更方法です。
これはPHPファイルを変更します。
dopbsp/includes/reservations/class-backend-reservation-notifications.php
この部分を・・
/*
* Check in data.
*/
array_push($info, $this->getInfo($DOPBSP->text('SEARCH_FRONT_END_CHECK_IN'),
$DOPBSP->classes->prototypes->setDateToFormat($reservation->check_in,
$settings_calendar->date_type,
array($DOPBSP->text('MONTH_JANUARY'),
$DOPBSP->text('MONTH_FEBRUARY'),
$DOPBSP->text('MONTH_MARCH'),
$DOPBSP->text('MONTH_APRIL'),
$DOPBSP->text('MONTH_MAY'),
$DOPBSP->text('MONTH_JUNE'),
$DOPBSP->text('MONTH_JULY'),
$DOPBSP->text('MONTH_AUGUST'),
$DOPBSP->text('MONTH_SEPTEMBER'),
$DOPBSP->text('MONTH_OCTOBER'),
$DOPBSP->text('MONTH_NOVEMBER'),
$DOPBSP->text('MONTH_DECEMBER')))));
この様にします。
/*
* Check in data.
*/
array_push($info, $this->getInfo($DOPBSP->text('SEARCH_FRONT_END_CHECK_IN'),
date('Y年m月d日', strtotime($DOPBSP->classes->prototypes->setDateToFormat($reservation->check_in)))));
デフォルトでは03 October 2016 という形で日付が返されています。
これをdate, strtotime関数を使って日付フォーマットを日本式に変更するという訳です。

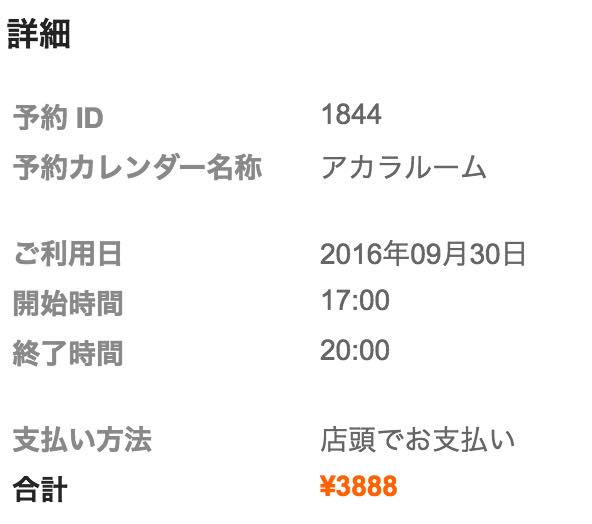
メールの文面はこんな感じになります。
これで予約メール|DEDAIL|に含まれる日付フォーマットを変更することが出来ました。
中々大変なローカライズですので、実行の際はバックアップを取ってから対応ください。
また、プラグインのバージョンアップで上書きされてしまうので、その点は注意です。
以上 PinpointBookingシステム 日本語ローカライズの話でした。
関連記事:Pinpoint Booking System 自動送信メールの項目編集



















3 コメント.
ありがとうございました!!!
おかげ様で
完成しました。
御礼申し上げます!!
これは一人では絶対できませんでした。
ここまでご親切に教えていただきまして
本当にありがとうございました。
お役にたてたようで良かったです。
こちらも昔の仕事をまとめる良い機会になりました^^
ホームページ制作頑張ってくださいね。
よろしくおねがいします。
[…] https://it-studio.jp […]