今日はWORDPRESS最強のビジュアルエディタ「Visual Composer」をご紹介します。
Visual ComposerはWORDPRESSで最も普及したページビルダーで、世界の200万サイト以上で使用されています。
ドラッグアンドドロップのページビルダーを使用して簡単にレイアウトを作成!
コーディングスキルはほとんど必要ありません!
関連記事:Visual Composer 基本操作と使えるテクニック
Visual Composer: Page Builder for WordPress
エディタといってもこれは主に「固定ページ」を作るのに使用します。
手作業でレイアウトをコーディングするときにどれくらいの時間を費やしているかに気付きましたか?
もうショートコードやCSSで試行錯誤する必要はありません!
購入とダウンロードはcodecanyonから
インストール方法は多のプラグインと同じなので割愛します。
日本語化
元々日本語の言語ファイルが入っているのですが、デフォルトだと日本語にならない場合があります。
そんな時はプラグインフォルダにあるランゲージファイルをリネームします。
wp-content/plugins/js_composer/locale
ここにあるjs_composer-ja_JP.mo を js_composer-ja.mo に変更するだけです。
デフォルト

日本語化後

でも日本語化率は約60%程度ですかね。 私はデフォルトのまま使っていますが、お好みでどうぞ。
このビジュアルコンポーザーの優れた所は、ドラッグアンドドロップで要素の入れ替えが出来たり、視覚的に直感で操作できる優れた操作性です。
基本の使い方
それでは基本の使い方を見ていきましょう。
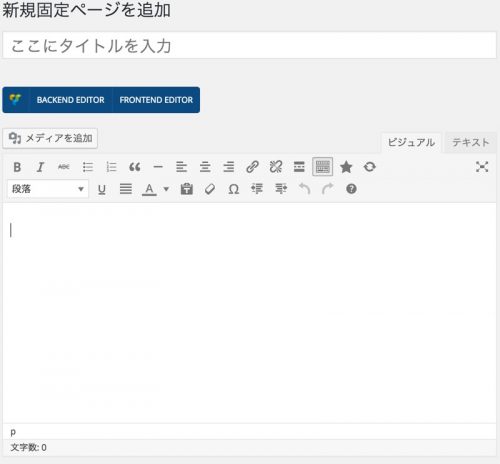
まずは固定ページを新規作成します。

タイトルの下にある「BACKEND EDITOR」を押します。
するとこんな画面に変わります。

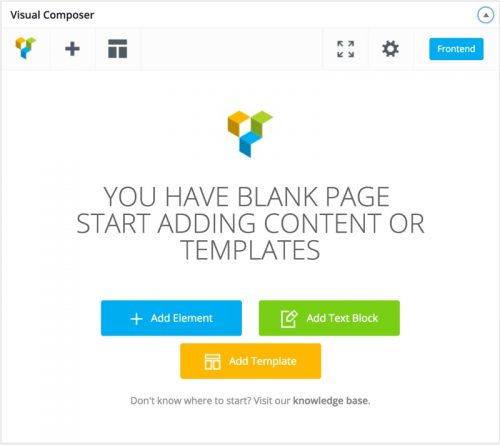
まず初めにやることは「ROW」を追加する事です。
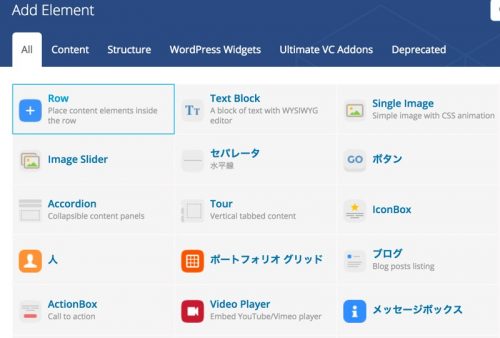
「Add Element」を押します。
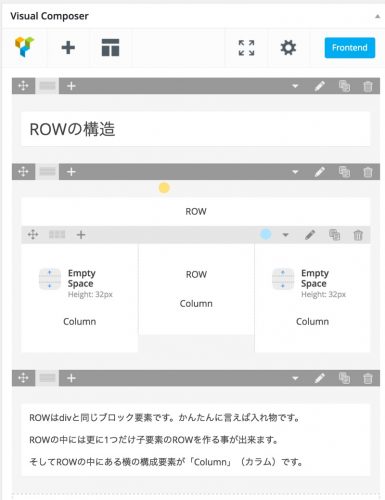
※ROWはdivと同じブロック要素です。かんたんに言えば入れ物です。

ROWをクリックして追加します。
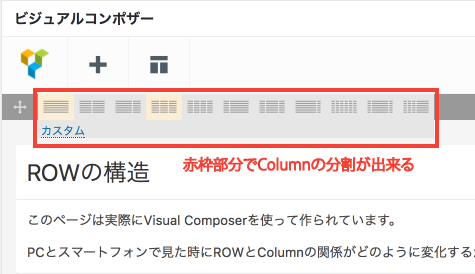
ROWの中には更に1つだけ子要素のROWを作る事が出来ます。
そしてROWの中にある横の構成要素が「Column」(カラム)です。

こんな感じでROWの中にROWを作ってTextBlockを追加していきます。

特に何もしなくてもレスポンシブデザインになっていますね。
こんなパララックスエフェクトも簡単に実装出来ます。
次回はこのパララックスエフェクトのつくり方をご紹介します。




















