プロが教えるワンランク上のホームページ制作。
今回はwordpressの高速化の為に、特定のページや記事だけに任意のプラグインを使いたい時に
役立つプラグイン「Plugin Organizer」をご紹介します。
プラグインを導入しすぎて、「サイトの表示速度や動作が重い」でもどのプラグインも外せない・・
といった状況への打開策として活躍してくれます。
Contents
関係ないページでも読み込まれるプラグインを止めたい
Contact Form7 や PinpointBookingSystem、WooCommerceなどのプラグインは基本的に全ての
ページでプラグインがロードされてしまいます。
これを必要なページでのみロードする様にすればサイトへのリクエストを減らし表示速度が向上します。
読み込まれているプラグインを調べる方法
簡単なのはChromeのデベロッパーツールを使う方法です。
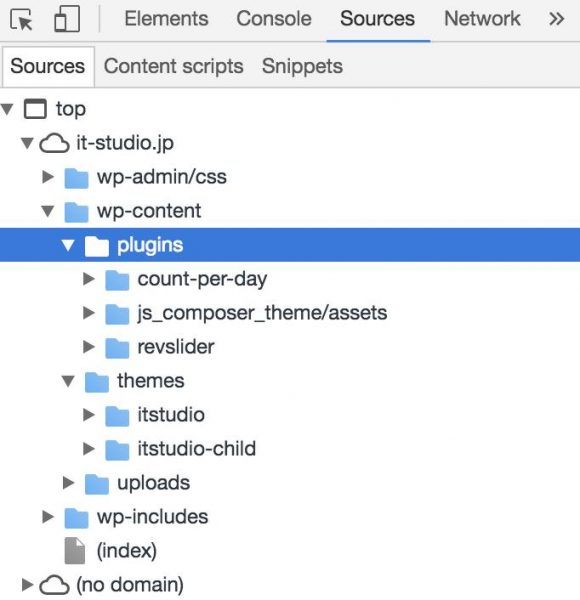
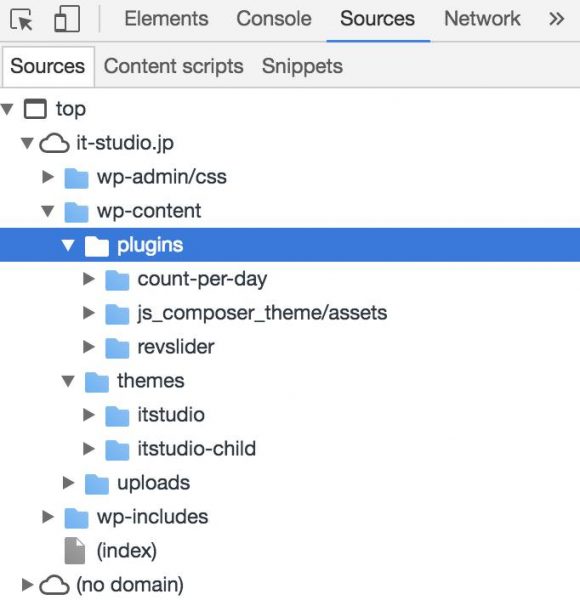
調べたいページを読み込んで 右クリック > 検証 > Source と開きます。

WORDPRESSならwp-contentフォルダに読み込まれているプラグインが表示されています。
ちなみにThemesフォルダを見るとどんなテーマを使っているかわかります。
Plugin Organizerの使い方

Plugin OrganizerはWordPressのプラグインディレクトリからダウンロード出来ます。
インストール後、管理画面サイドメニューにPlugin Organaizerが表示されます。
Setting
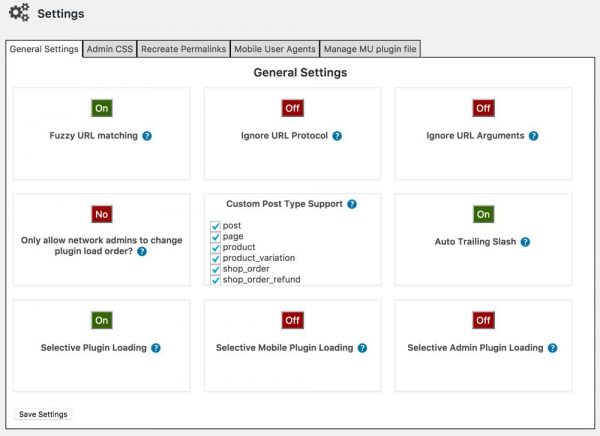
まずはGeneral Settingを開きます。

ここで「Selective Plugin Loading」をONにします。

他の設定はデフォルトのままでOKです。Saveを押して設定を保存します。
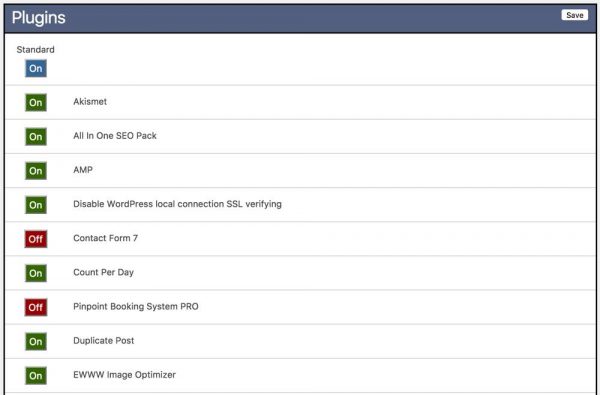
Global Setting
このメニューで常にロードしたくないプラグインをOFFにしていきます。

ここではContactform7 と PinpointBookingSystemをOFFにしました。
Saveを押して設定保存します。
これで全てのページで Contactform7 と PinpointBookingSystemの読み込みが停止します。
ただこれだと、お問い合わせや予約システムが使えなくなってしまうので、個別ページで
これらプラグインを有効にして行きます。
プラグインをページ毎に設定する
Contactform7の場合はお問い合わせ用のショートコードを設置してある固定ページの編集画面を開きます。

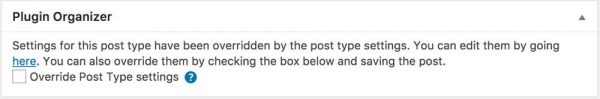
編集ページ下部の方にPlugin Organizerのタブがあるので
Override Post Type settingsにチェックを入れて一旦ページを更新します。
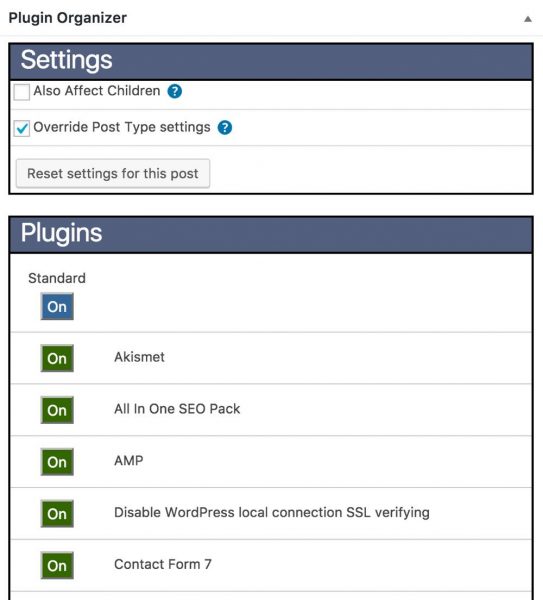
そうするとこの様なタブが現れますので、ページで有効にしたいプラグインをONにします。

設定後ページを更新することで設定が反映されるようになります。
この様にページ毎に必要なプラグインのみをロードする事ができます。
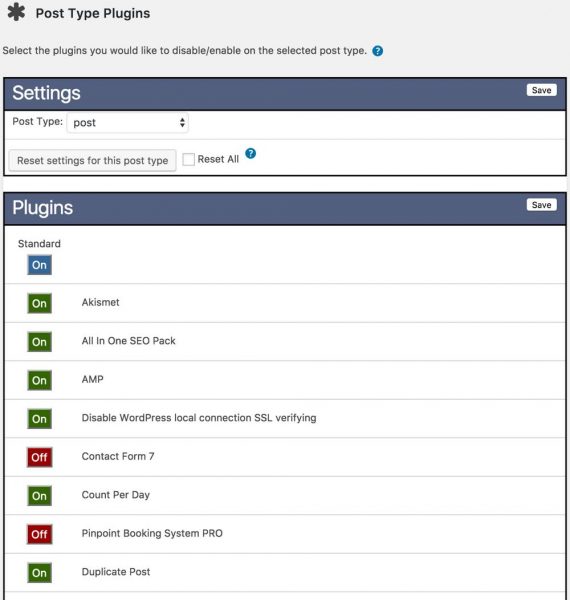
投稿ページでのみ有効にするプラグインを選ぶ
固定ページ、投稿ページでそれぞれ一括して読み込むプラグインを設定出来ます。
Post Type Plugins

※カスタム投稿に使う場合はGeneral Settingの「Custom Post Type Support」部分に
チェックを入れておく必要があります。
他にもプラグインフィルターなど使いやすい機能が満載で素晴らしい「Plugin Organizer」です。
プラグインを制限することでどれだけ効果があるのか?
実際にPlugin Organizerを使ってどの位効果があるのか試してみました。
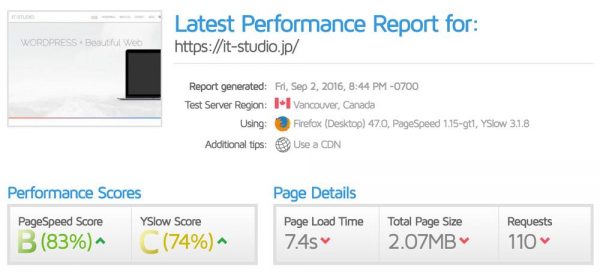
こちらが対策前

対策前は 予約システムデモ ショッピングカート お問い合わせフォーム等を動かす為の
プラグインが毎回ロードされていました。
ただどれもトップページでは不要なものばかり。
これらを必要なページだけでロードするようにしました。
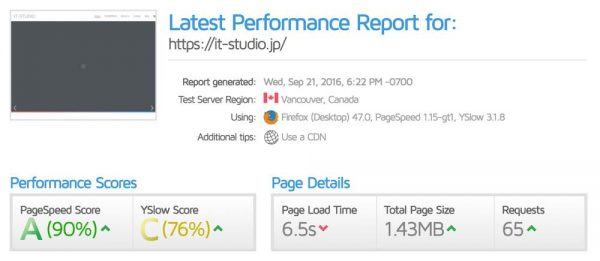
こちらが対策後

念願のPageSpeed Aランク!
余計なプラグインのロードを無くした事で、リクエスト数が大幅に減りサイトの高速化を
達成することが出来ました。
プラグインの入れ過ぎでサイトが重い・・・
そう思っているあなたは是非トライしてみてくださいね。