プロが教えるワンランク上のホームページ制作講座。
今回はホームページの品質検査・品質テストに使えるツールをご紹介します。
Contents
ホームページの品質検査って何?
例えば自動車だったら、工場出荷前にエンジンのテストや、走行テスト、安全装備の
テストなどを行います。
「お客様の元に届ける前に、不具合がないかチェックする」
これは製造業では当たり前の事ですね。
ホームページも同じです。
公開前にレイアウトや文字の校正を行う他に、セキュリティや
ページの表示速度、HTMLやCSSの文法チェックを行ってからリリースしましょう。
意外と大手の制作会社でもきちんとした検査証明を出している所は多くありません。
ひどい場合はエラーがある状態で公開されているものもあります。
そうならないように早速テストしていきましょう。
セキュリティチェック
ホームページを公開するのなら何はともあれセキュリティチェックは欠かせません。
まずはこちらのサイトから。
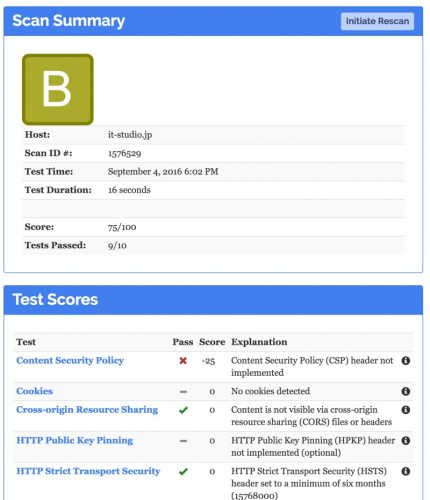
Mozillaが提供するセキュリティチェックサイトです。
enter domein name here にテストしたいサイトのURLを入力して
「Scan Me」を押すとサイトのセキュリティ評価結果が表示されます。
評価+Aが最高で 評価Fが最低ランクです。

テスト後どこがダメだったか教えてもらえるので、きちんと対応しましょう。
ちなみにiT-STUDIOサイトは評価Bでした。
Aランクにするにはセキュリティポリシーを適用すれば良いだけなのですが、
これはちょっと大変&利便性が著しく落ちるのでやらない方向で。
実は大手のサイトをみてみると評価Fの所が多いのは内緒です。。
セキュリティ対策についてはサーバー側の設定も必要になりますので、
また別の機会に紹介します。
サイトの表示スピード評価
SEOの観点からもサイトの表示スピードを正しく評価して改善していきましょう。
ここではおすすめの3サイトをご紹介
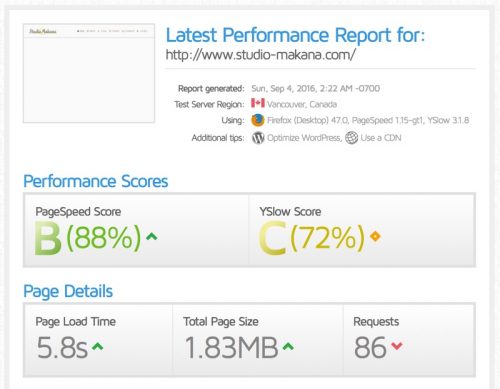
定番のサイト表示速度テストツールです。
Googleのサイト速度計測サービスの「Page Speed」 のサイト評価と
Yahooのサイト速度計測サービスの「YSlow」 のサイト評価を同時に計測できます。
こちらもテストしたいサイトのURLを貼り付けて Analyze を押すとテスト開始です。

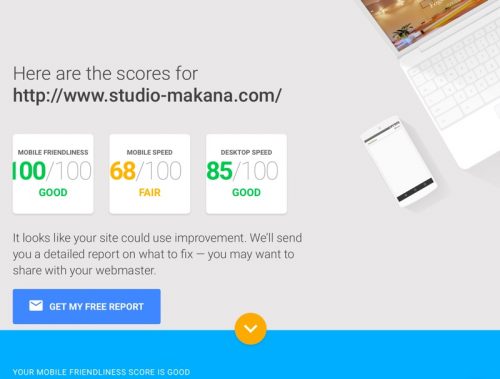
うちの運営会社であるスタジオマカナの結果は
PageSpeed 「B」
YSlow 「C」でした。
予約システムが2つ入っているのでまずまずの結果。
つづいては
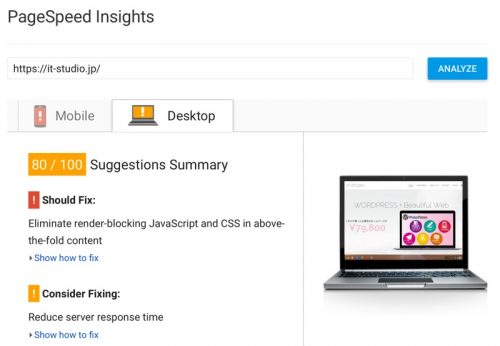
Googleが提供するスピード評価ツールです。
PCサイトとスマホサイトの両方を一度に計測できるので便利です。

ちなみにITスタジオのPCサイトは80点でした。
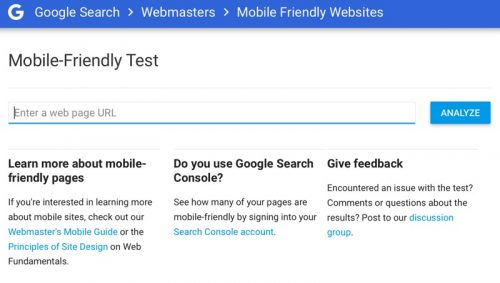
Mobile Website Speed Testing Tool
こちらはGoogleのPageSpeedのモバイル専用版といったところ。
・モバイルフレンドリー
・スマートフォンでの表示速度
・PCでの表示速度

スタジオマカナの評価はご覧の通り
中身はPageSpeed Insightsと同じですが、インターフェイスが洗練されて見やすくなってますね。
モバイルフレンドリー評価
現在のGoogleのWeb検索では、スマホ対応しているサイトを優遇し検索結果一覧の表示順位を決めるランク付けに有利な評価をしています。
早速スマホ対応しているかどうか判定しましょう。
1. フォントサイズが小さすぎないか
2. タップ要素同士が近すぎないか
3. ピンチやズームなどの操作をしなくても快適に閲覧できるか
などがあるようです。
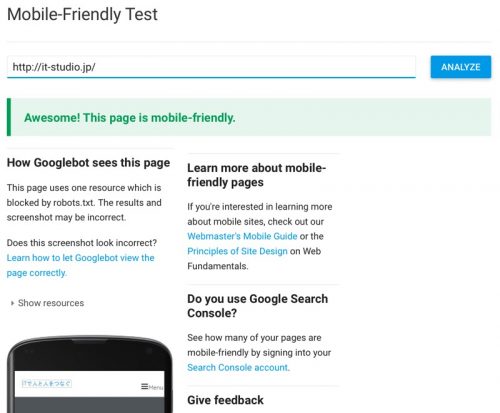
このサイトではURLを入力後
Awesome! This Page is mobile-friendly. と表示されれば
スマホ対応です。

このITスタジオサイトももちろんモバイルフレンドリーサイトです。
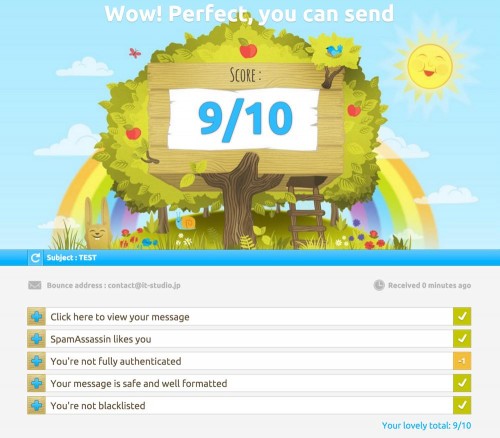
メールのスパム度判定
こちらは独自ドメインのメールのスパム度判定サイトです。
メールアドレスにSPFレコードが追加されていなかったり、サーバーの設定が適切でないと折角送ったメールがスパム扱いされてしまいます。
早速テストしてみましょう。
【使い方】
まずサイトに表示されているアドレスに独自ドメインメールから空メールを送信します。
(その際、ページは開いたままにしておいてください)
その後30秒位待ってから THEN CHECK YOUR SCORE をクリックします。
そうする事でメールの健全性をチェック出来ます。
−1点の要因はDKIMが未設定の為。
これはサーバーが対応しないとちょっと厳しいんだよねぇ。
HTML/CSSの構文チェック
HTMLのマークアップ確認サイトです。
The W3C Markup Validation Service
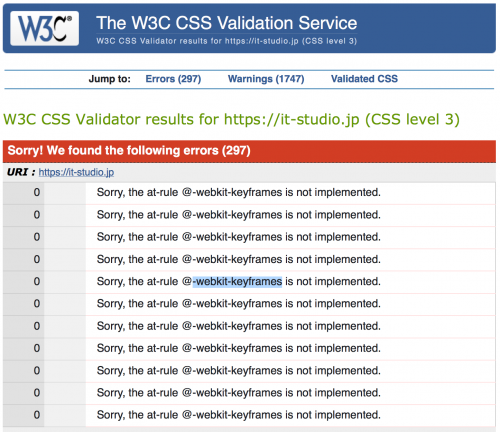
こちらはCSSの構文チェックサイトです。

試しにiTスタジオサイトを検査すると webkit関係の構文エラーが!
これはAppleのブラウザ(webkit)向けの記述が正式に認証された物ではないのでエラーとなります。
が、特に問題ないですね。
SEOチェック
こちらは老舗のSEOチェックツールです。
簡単操作で分かりやすい日本語のサイトです。
検索順位やキーワード出現頻度のチェックもできます。自分の狙ったキーワードが入っているか確認しましょう。
さらにもうひとつ。こちらでは検索順位のチェックができます。
試しにスタジオマカナをチェックしてみます。

ご覧の通りの結果に。分かりやすいですね。
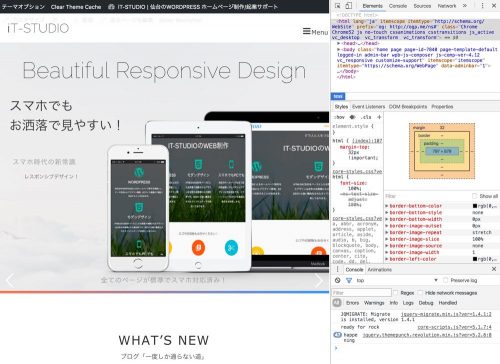
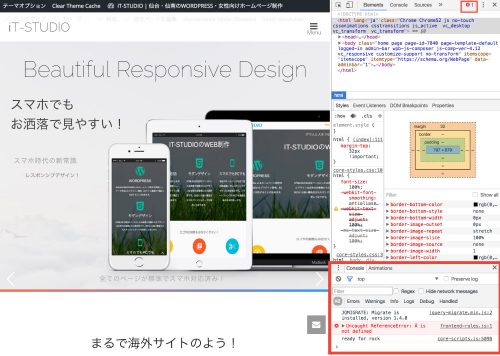
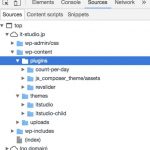
Chromeによるエラーチェック
最後に紹介するのはブラウザの機能を使ったエラーチェックです。
Google Chromeに標準搭載されている「デベロッパーツール」を使用します。
【使い方】
赤枠で囲った部分にエラーメッセージが表示されます。
(写真はスクリプトをわざとエラー状態にしたもの)
Chromeを使うと簡単な手順でデバック出来るので是非やってみてくださいね。
やばいホームページ制作会社だとこのような最低限のテストもされずにエラー出っぱなしで公開されているサイトも結構あります。
気をつけたいものですね。
最後に
セキュリティでガチガチにして、一つの構文間違いもなく、一瞬で表示されるサイトというのは理想ですが、それでは動画や高画質画像などリッチなコンテンツの無いちょっと味気ないサイトになってしまいます。
要はバランスが大事です。あと中身もね。
その辺を踏まえてサイト制作に生かしてください。
以上 ホームページを制作する際に利用出来る「品質評価ツール10選」でした。